喜欢的可以复制下面完整代码查看效果在自己本地查看效果
实现难度:不算大,毕竟是小游戏
开发工具:html,css,js,jquery
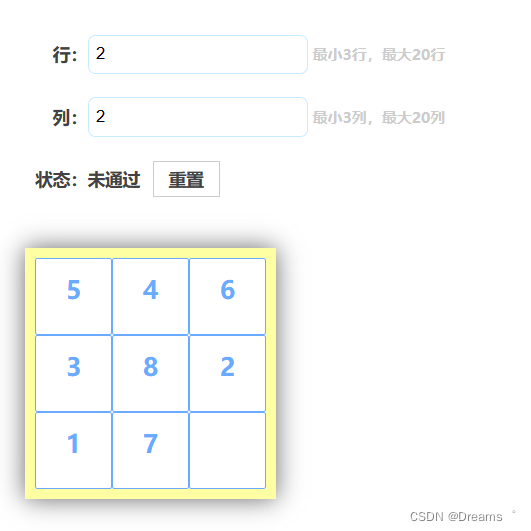
效果截图

完整代码
DOCTYPE html>
html lang="en">
head>
meta charset="UTF-8">
meta http-equiv="X-UA-Compatible" content="IE=edge">
meta name="viewport" content="width=device-width, initial-scale=1.0">
title>Documenttitle>
script src="https://cdn.bootcdn.net/ajax/libs/jquery/3.6.4/jquery.min.js">script>
link
rel="stylesheet"
href="https://cdnjs.cloudflare.com/ajax/libs/animate.css/4.1.1/animate.min.css"
/>
style>
html,body{
width: 100%;
height: 100%;
padding: 0;
margin: 0;
/* background-color: #000; */
color: #424242;
}
body{
padding: 20px;
box-sizing: border-box;
}
*{
}
.main-outer{
}
.main{
width: max-content;
border: 8px solid #feffa3;
box-shadow: 0 0 20px 0 #666;
}
.row{
display: flex;
}
/* 卡位 */
.col{
width: 60px;
height: 60px;
line-height: 50px;
border-radius: 2px;
font-size: 20px;
font-weight: 700;
text-align: center;
position: relative;
border: 1px solid;
}
/* 卡位上的拼图 */
.box{
height: 100%;
transition: .2s;
cursor: pointer;
}
.col.red{
color: #f34949;
border-color: #f34949;
}
.col.red:hover .box{
color: #fff;
background: #f34949;
}
.col.blue{
color: #6aabff;
border-color: #6aabff;
}
.col.blue:hover .box{
color: #fff;
background: #6aabff;
}
.top-control{
max-width: 400px;
font-size: 14px;
font-weight: 700;
padding-bottom: 30px;
}
.label{
display: inline-block;
width: 50px;
text-align: right;
}
.status{
}
.status.active{
color: #2f93f6;
}
.top-control>div{
height: 50px;
display: flex;
align-items: center;
}
.top-control input{
border: 1px solid #c7ecff;
border-radius: 6px;
padding: 2px 6px;
height: 26px;
outline: none;
}
.top-control input:focus,
.top-control input:hover{
border-color: #2ab7ff;
}
.chang-button{
margin-left: 10px;
padding: 4px 12px;
border: 1px solid #ccc;
font-weight: 600;
transition: .1s;
display: inline-block;
cursor: pointer;
}
.chang-button:hover{
color: #fff;
background-color: #6aabff;
border-color: transparent;
}
.tip{
margin-left: 4px;
color: #ccc;
font-size: 12px;
}
style>
head>
body>
div class="top-control">
div>
span class="label">行:span>
input class="row-input" value="3" type="number" min="3">
span class="tip row-val-tip">span>
div>
div>
span class="label">列:span>
input class="col-input" value="3" type="number" min="3">
span class="tip col-val-tip">span>
div>
div class="status">
span class="label">状态:span>
span class="status-text">span>
span class="chang-button">重置span>
div>
div>
div class="main-outer">
div class="main">div>
div>
body>
script>
let maxVal = 20//最大输入限制
let minVal = 3//最小输入限制
$('.row-val-tip').html(`最小${minVal}行,最大${maxVal}行`)
$('.col-val-tip').html(`最小${minVal}列,最大${maxVal}列`)
let rowSize = 0 //行
let colSize = 0 //列
let counts = []// 生成卡位数字列表
let messycounts = []// 使用的卡位列表
run()
$('.chang-button').click(function(){
$('.main').html('')
run()
})
function run(){
rowSize = Number($('.row-input').val())
colSize = Number($('.col-input').val())
rowSize = rowSize>minVal?rowSize:minVal
colSize = colSize>minVal?colSize:minVal
rowSize = rowSizemaxVal?rowSize:maxVal
colSize = colSizemaxVal?colSize:maxVal
counts = Array(rowSize*colSize-1).fill(null).map((e, index)=>index+1)
messycounts = [...counts]
// 打乱卡位顺序
messycounts.sort(()=>Math.random()-.5)
Array(rowSize).fill(null).map((item, index)=>{
const row = $('')
Array(colSize).fill(null).map((im, ix)=>{
// ${index*colSize+ix+1} 序号
const num = messycounts.shift()
const box = $(`
${num}">
${num}
`)
const col = $(`
${index}" col="${ix}">
`)
if(num){
box.appendTo(col)
}else{
col.attr('isnull', '1')
}
col.appendTo(row)
})
row.appendTo($('.main'))
})
$('.status-text').html('未通过')
}
// 拼图移动事件
$(document).on('click', '.box', function(){
const start = $(this).parent('.col')//当前点击卡位
const startRow = Number(start.attr('row'))
const startCol = Number(start.attr('col'))
const target = $(`[isnull="1"]`)//目标卡位
const targetRow = Number(target.attr('row'))
const targetCol = Number(target.attr('col'))
let flag = false
// 同行
if(startRow==targetRow){
// 目标卡位上移1或下移1可以和当前点击卡位重合
if((targetCol+1==startCol) || (targetCol-1==startCol)){
flag = true
}
}
// 同列
if(startCol==targetCol){
// 目标卡位左移1或右移1可以和当前点击卡位重合
if((targetRow+1==startRow) || (targetRow-1==startRow)){
flag = true
}
}
if(flag){
target.attr('isnull', '0')//目标卡位取消空标记
start.attr('isnull', '1')//当前卡位添加空标记
$(this).appendTo(target)//当前卡位的数据转移到目标卡位
const nums = []
$('.col .box').each((index, item)=>{
nums.push($(item).attr('num'))
})
if(counts.join(',') == nums.join(',')){
$('.status-text').html('通过')
}
}
})
script>
html>
服务器托管,北京服务器托管,服务器租用 http://www.fwqtg.net
逻辑操作符: 条件操作符||三目操作符: 例: // i>j成立,为真,所以i为真,j为假,所以结果为i。 逗号表达式: 下表引用操作符: 函数调用操作符: 常见关键字: 命名规则: 服务器托管,北京服务器托管,服务器租用 http://www.fwqtg.n…

