legend的所有属性
//Echarts数据可视化legend图例属性设置
legend={
show:true, //是否显示
zlevel:0, //所属图形的Canvas分层,zlevel 大的 Canvas 会放在 zlevel 小的 Canvas 的上面
z:2, //所属组件的z分层,z值小的图形会被z值大的图形覆盖
left:"center", //组件离容器左侧的距离,'left', 'center', 'right','20%'
top:"top", //组件离容器上侧的距离,'top', 'middle', 'bottom','20%'
right:"auto", //组件离容器右侧的距离,'20%'
bottom:"auto", //组件离容器下侧的距离,'20%'
width:"auto", //图例宽度
height:"auto", //图例高度
orient:"horizontal", //图例排列方向
align:"auto", //图例标记和文本的对齐,left,right
padding:5, //图例内边距,单位px 5 [5, 10] [5,10,5,10]
itemGap:10, //图例每项之间的间隔
itemWidth:25, //图例标记的图形宽度
itemHeight:14, //图例标记的图形高度
formatter:function (name) { //用来格式化图例文本,支持字符串模板和回调函数两种形式。模板变量为图例名称 {name}
return 'Legend ' + name;
},
selectedMode:"single", //图例选择的模式,true开启,false关闭,single单选,multiple多选
inactiveColor:"#ccc", //图例关闭时的颜色
textStyle:mytextStyle, //文本样式
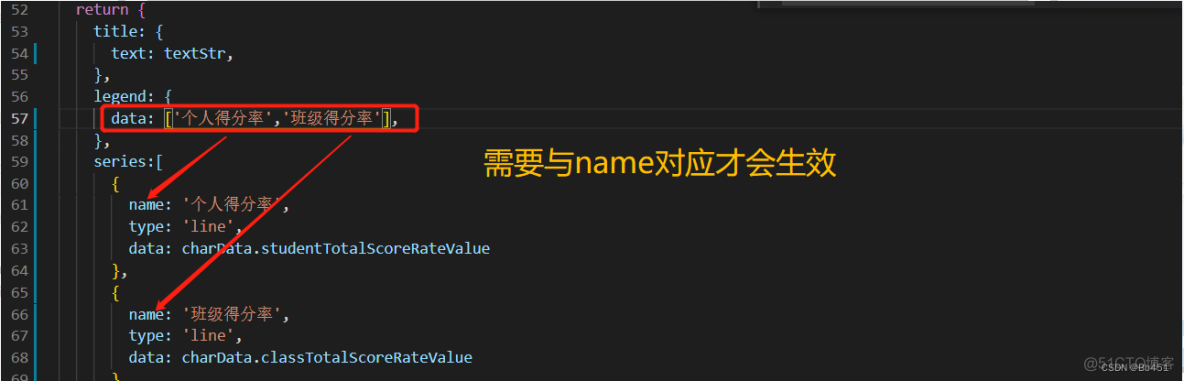
data:['类别1', '类别2', '类别3'], //series中根据名称区分
backgroundColor:"transparent", //标题背景色
borderColor:"#ccc", //边框颜色
borderWidth:0, //边框线宽
shadowColor:"red", //阴影颜色
shadowOffsetX:0, //阴影水平方向上的偏移距离
shadowOffsetY:0, //阴影垂直方向上的偏移距离
shadowBlur:10, //阴影的模糊大小
};
参考:
echarts里面设置legend图例不显示
服务器托管,北京服务器托管,服务器租用 http://www.fwqtg.net
机房租用,北京机房租用,IDC机房托管, http://www.e1idc.net

